【Eureca】設定を変更して更に使いやすく!
Eurecaについて
設定を変えて更に使いやすく
デフォルトのままでも良いんですが、やっぱりどこか使いづらい…
そんな時は自分好みに設定を変えてしまいましょう!

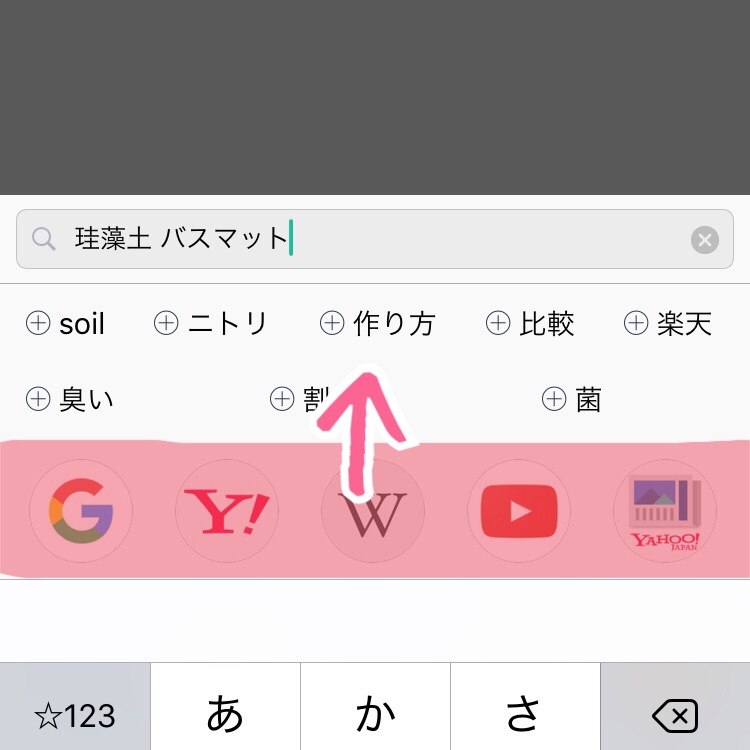
検索バーより下の部分を上に押し上げるとキーボードが消えます。

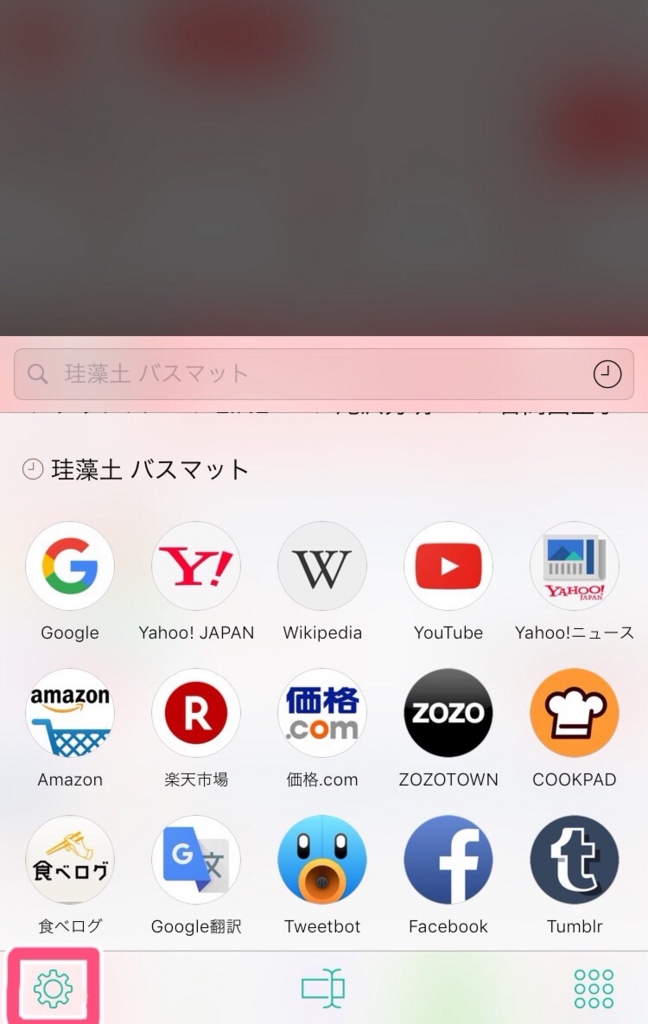
表示された画面左下の歯車アイコンが設定ボタンです。
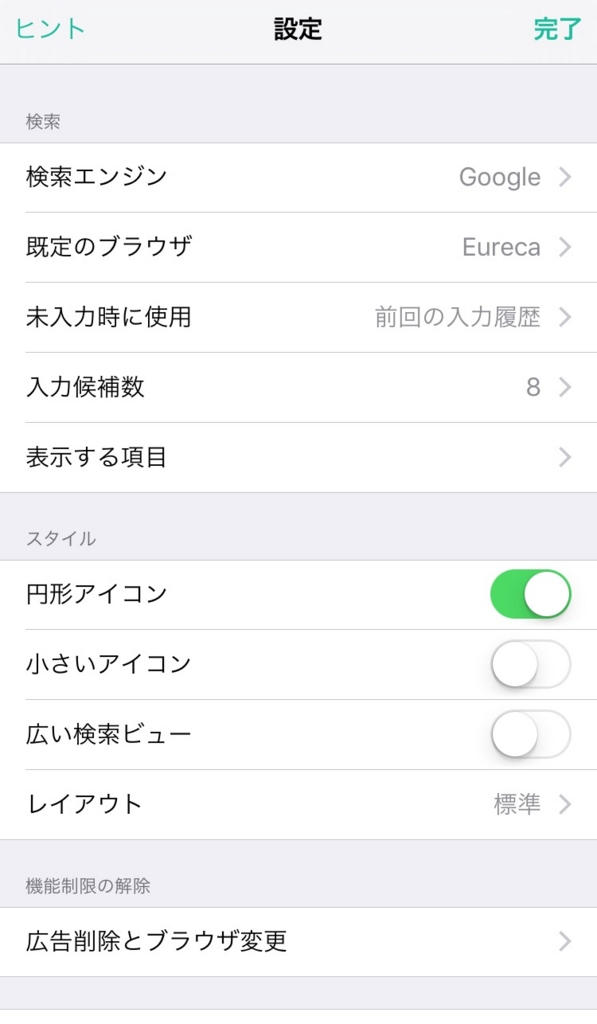
設定画面

検索エンジン
アイコンを選ばずに検索した場合に使用するサイトを選べます。
(アイテムに追加したサイトが設定できるようになります。)
既定のブラウザ
検索結果を表示するブラウザを選択できます。
(アイテムに追加したブラウザが設定できるようになります。
※Eureca以外に設定する場合は課金が必要です。)
未入力時に使用
検索ワードを入力せずに検索する場合にどうするかを選べます。
プレスホルダーに適用をオンにした場合は、検索バーに指定した項目のワードが表示されます。
(プレスホルダーに適用がオフの場合は、検索バーにワードは表示はされませんが、きちんと検索はできます)
入力候補数
検索バーの下に表示される入力候補の数です。
表示する項目
検索バーの下に表示する項目です。

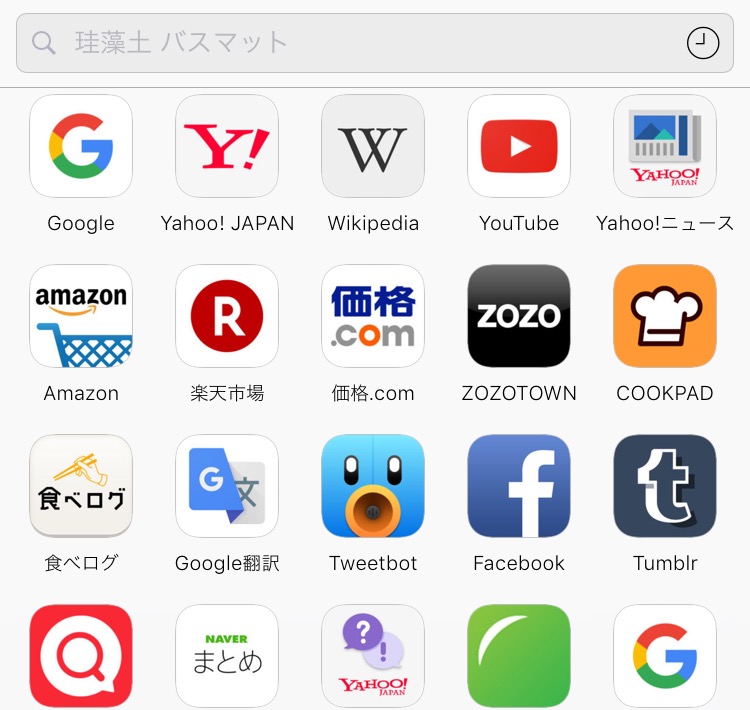
入力候補数10で全項目表示させるとこんな感じ。
円形アイコン
オフにすると角丸アイコンになります。
小さいアイコン
オンにするとアイコンが小さくなり1行6個表示されます。
広い検索ビュー
オンにすると検索バーの上にあった黒いスペースが消えました。

検索バーが遠くなってしまいましたが、ご安心を。

画面下の真ん中のアイコンをタップすれば、検索バーをタップしなくてもカーソル移動します。
レイアウト
入力候補の表示場所を決められます。
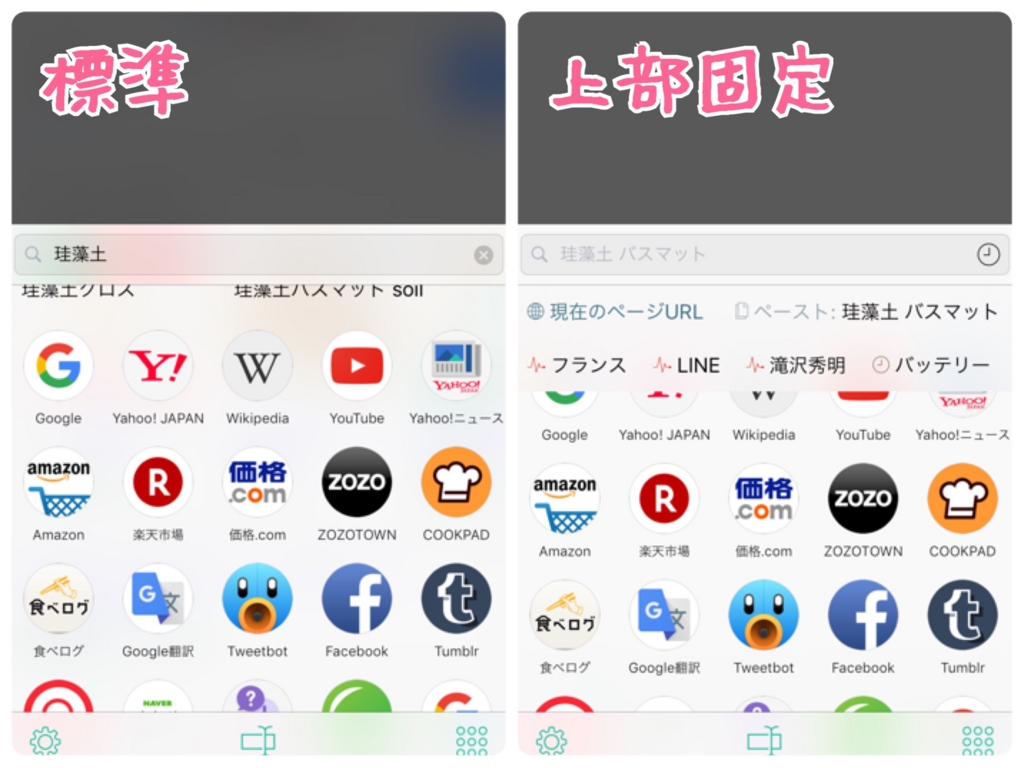
【標準/上部に固定】
どちらも検索バーの下に表示されますが、決定的に違うのが画面をスクロールした時です。
- 標準:入力候補も一緒にスクロールされる
- 上部固定:入力候補はスクロールされない

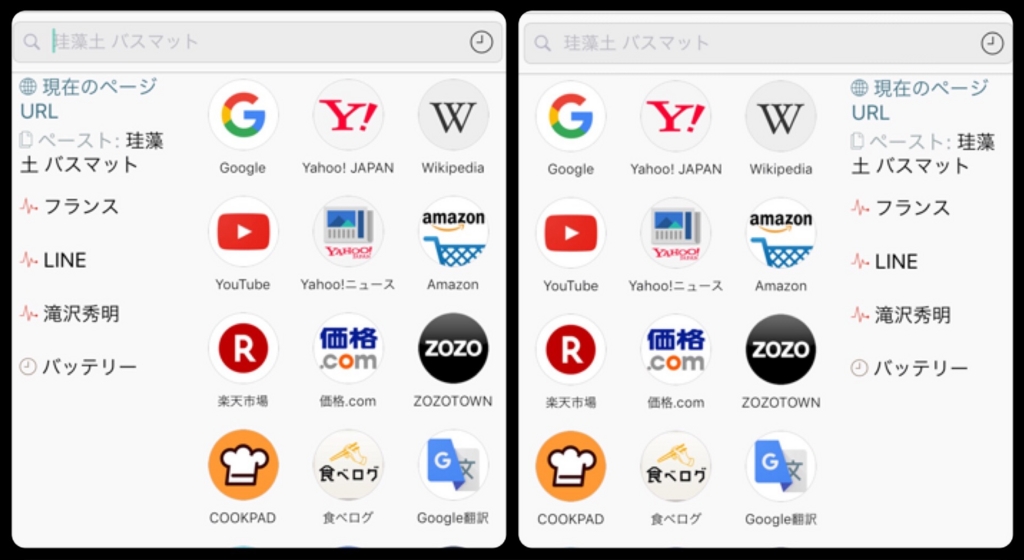
【左側に表示/右側に表示】

検索バーの下にアイコンと分割で表示されます。
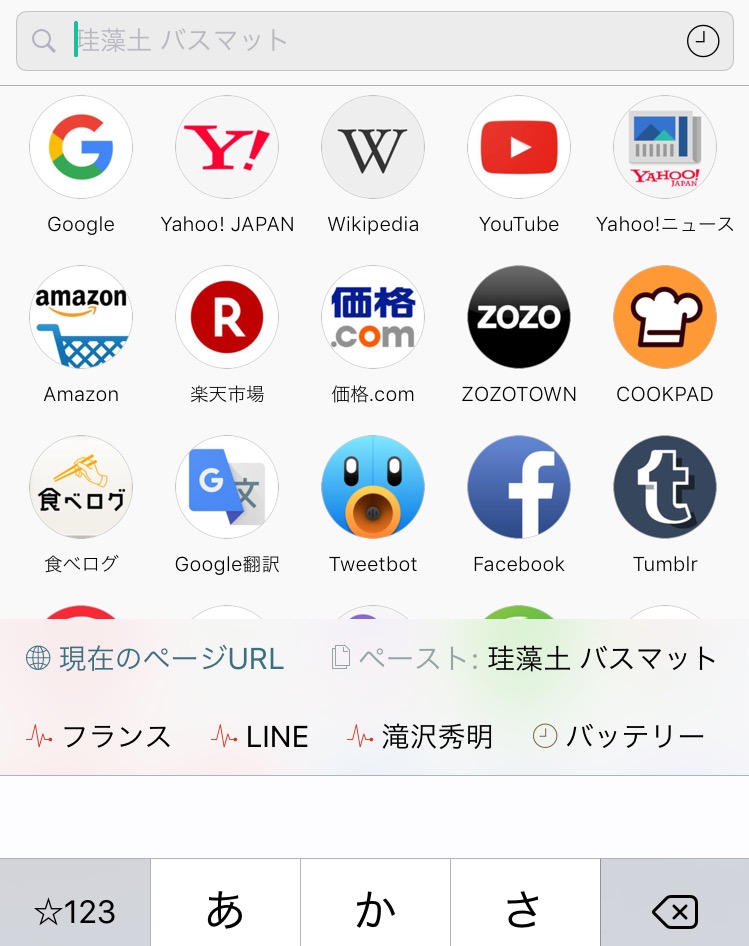
【下部に固定】

キーボードの上に表示されます。
設定例:私の場合
私の設定した内容を載せておきます。
- 検索エンジン:Google
- 既定のブラウザ:Safari
- 未入力時に使用:前回の入力履歴
- 入力候補数:4
- 表示する項目:コピーしたテキスト のみ
- 円形アイコン:オン
- 小さいアイコン:オフ
- 広い検索ビュー:オン
- レイアウト:入力候補を下部に固定

アイコンも変更して、最終的にこんな画面になりました。

